Internet Archive BookReader integration
The Internet Archive BookReader is a popular open-source page flip viewer. Similar to Mirador viewer integration, this recipe allows the user to add a button on the item detail page, which opens a custom page with the BookReader viewer launched. It also uses the built-in IIIF support in CONTENTdm, and is similar but simpler to implement compared to Mirador viewer. The BookReader only works with image files and will appear on the page when the correct file types are displayed. The basic steps are:
- Create and upload an empty custom page as the container for BookReader viewer.
- Download Internet Archive BookReader code from Github and upload the files to CONTENTdm.
- Upload the JavaScript that inserts the BookReader button and loads the viewer.
Step 1 – Create the custom page container
This step is very similar to Mirador viewer's custom page. You can download BookReader.html (use CONTENTdm Cookbook Demo Site to download source code) and upload it to top level in fileManager: Website Configuration Tool > Global >Custom > Custom Pages > manage files.
Step 2 – Add the BookReader package to CONTENTdm
Download Internet Archives BookReader from their Github. Navigate by clicking Next at the bottom of the page where v4.18.5 is present.
Note: This recipe was developed and tested with IA BookReader 4.18.5. Other or more recent versions may work, too, but have not been verified.
Click zip below v4.18.5 and download the zip file. Unzip the file. You only need the BookReader directory inside the unzipped file. Upload the BookReader directory to top level in fileManager: Website Configuration Tool > Global >Custom > Custom Pages > manage files. You can do drag-and-drop to upload an entire directory.
Step 3 - Custom JavaScript file
There is one JavaScript file that need to be uploaded. Download the bookreader-cp.js and upload it to: Website Configuration Tool > Global >Custom > Custom Scripts.
Note: If you want this recipe to support zooming, experiment with modifying the size parameters in the recipe. It is controlled by these two lines in the recipe's main JS file:
let canvasHeight = canvases[i].height || 1200
let canvasWidth = canvases[i].width || 800
The size is capped in the recipe because BookReader downloads a lot of data at once.
Verification
Save and publish the changes you made in Website Configuration Tool.
To verify this recipe, first clear your local browser cache (or use a private/incognito window) to make sure you have the most recent version of your custom JavaScript files. Navigate to an item on your website that is an image file (to be certain it has IIIF API support). You should see the BookReader icon on the right side and to the right of the Download or Print icons. Click the BookReader icon. A separate window will open with that record loaded inside the BookReader viewer.
Image 1: BookReader icon
![]()
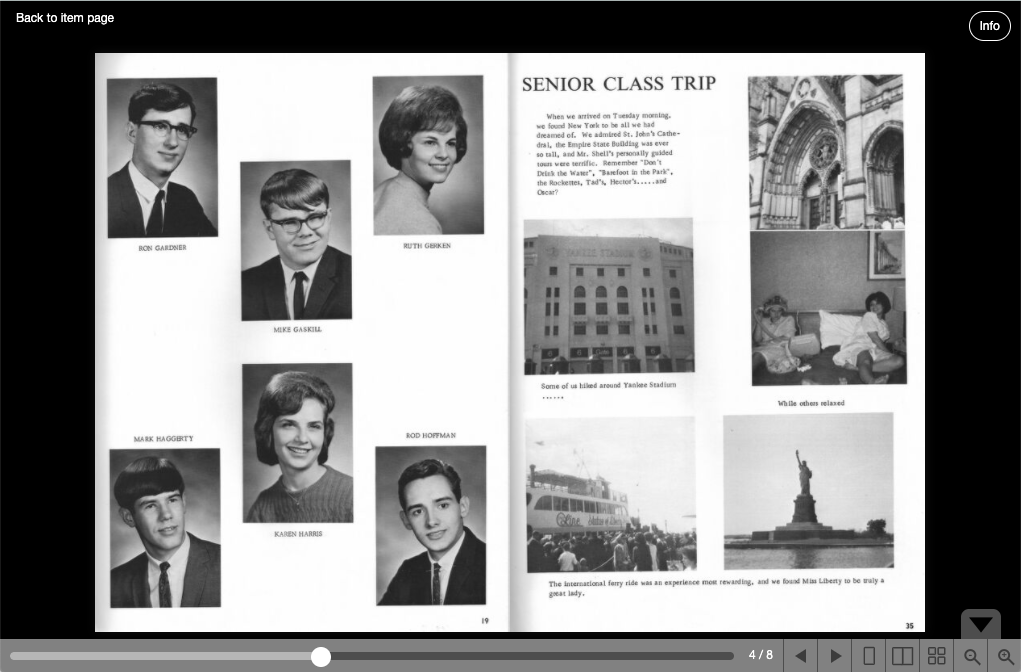
Image 2: BookReader viewer displays selected image file

Note: There used to be a bug where FileManager automatically changes “.” to “-” in uploaded file names (not the “.” before the extension), but it was fixed in October 2021. This recipe was updated to address that bug, e.g. the custom JS file is now looking for jquery.browser.min.js instead of jquery-browser-min.js.
